PROJECT
Infotainment Apps + Design System
+Design System
Infotainment Apps
Role
UI/UX Designer
Duration
2012-2015
Improving the second generation CUE - Cadillac User Experience infotainment system, that includes navigation software, vehicle controls, connected audio integration, and more.
Objective
Overview
2016 Cadillac CT6 infotainment systems included
12-inch digital instrument cluster
3x7 head-up display
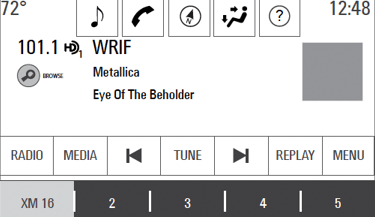
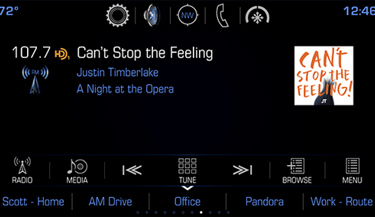
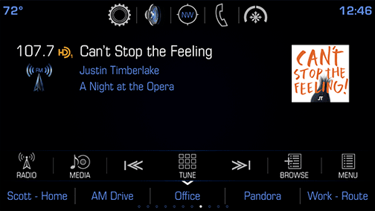
10-inch HD display in the center console
Two 8.-inch displays in front of the rear passengers (RSE)
touchpad
This model was set to become the company's flagship, featuring the latest technology, so it was essential to refresh the infotainment UI to match its cutting-edge status. While the framework was built on the first-generation CUE system, numerous new features were added, and significant improvements were necessary to elevate the user experience.
the framework needed to be rebuilt to accommodate a larger 10-inch display, up from the previous 8-inch screen. This ensured the UI took full advantage of the expanded screen real estate while maintaining optimal functionality and user experience.
the graphics required a fresh, modern update to align with the vehicle’s advanced technology and premium design.
numerous new applications needed to be added to the framework
as the system rapidly expanded, it became clear that a design system was necessary to efficiently manage the growing number of assets, components, and styles, ensuring consistency and scalability across the UI.




2016 Cadillac CT6










The development of a complex in-vehicle infotainment system typically takes around three years and involves extensive cross-functional collaboration among designers, engineers, researchers, software developers, and suppliers. While most roles are clearly defined, there is often significant overlap, with responsibilities shared across teams and lines between functions becoming blurred to ensure a more integrated and cohesive development process.
Target Hardware
10-inch Center Stack display
There were 3 product designers directly involved in developing the UI for 2016 Cadillac CT6
Digital instrument cluster and iconography
Head-up display and seats/massage app for rear screens
Center Stack display, remaining apps for Rear Seat Infotainment (RSE), and touchpad animations (my role)
A team of engineers - each application was based on a specification document that included wireframes, functionality, constraints, and other relevant information.
Software Development and Integration – multiple, non-GM suppliers


8-inch RSE display
Team








designing visual content based on wireframes and specifications
Develop
collaborating directly with suppliers responsible for software development and integration, which involved daily phone communication with multiple vendors working on different aspects of the system. All infotainment components were developed by external suppliers. Many of these suppliers were based outside the U.S., which added to the complexity of coordinating and integrating efforts across teams.
collaborating with feature owners, engineers (GM)
accounting for language translations to ensure seamless user experiences


Detail
iterations and refinement
conducting ride tests to evaluate visibility and usability under various conditions, including nighttime, bright sunlight, snow, rain, and fog
reviewing graphics at all stages of development and participating in both lab and in-vehicle reviews
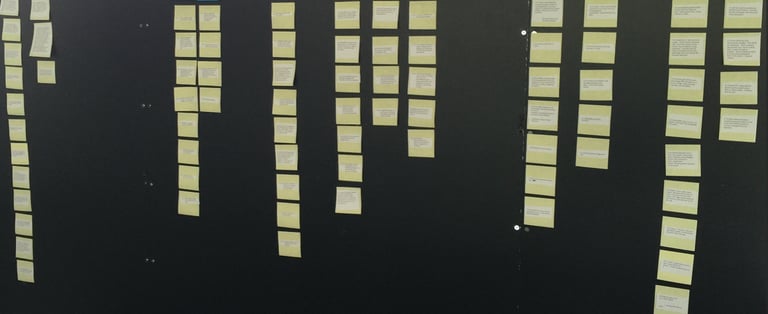
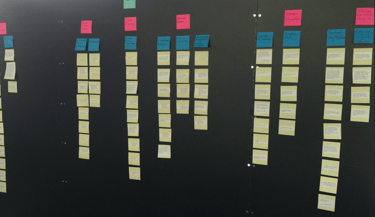
Process
64 Illustrator files
over 2240 exported png assets
200+ layouts
12 animations (touchpad)
Tools
Photoshop, Illustrator, After Effects








my areas of focus


Iterations
Reviews
Testing
23 applications (Center Stack)
7 applications (Rear Seat Infotainment)
Framework
Design System
From the very beginning of the project, I was involved in various capacities in all stages of the development. The success of the system relied on the collaboration of numerous teams and individuals. While many tasks and activities were completed through collective teamwork, there were also individual responsibilities that played a crucial role in contributing to the overall result.
Responsibilities





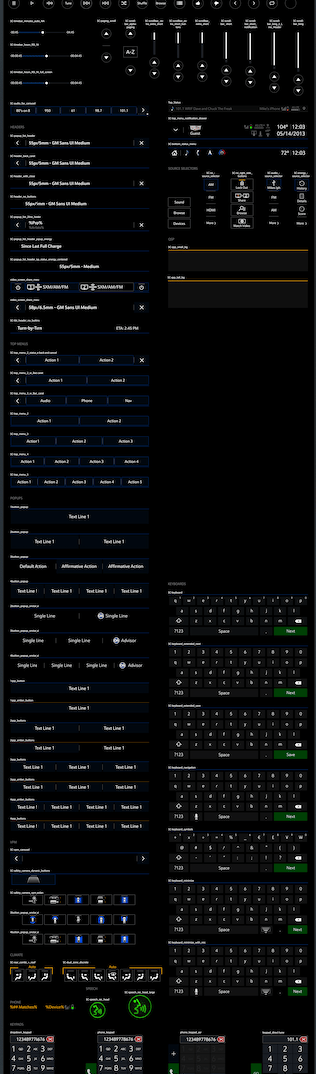
*Due to General Motors NDA, some visual materials from this project are purposely blurred or altered. For more information, do not hesitate to contact me.


Refinements
+ Design System
Infotainment
2016 Cadillac CT6
Deliver
managing my own workload and deliveries, supplier's software deliveries timing in accordance with meeting the milestones of the overall vehicle development.
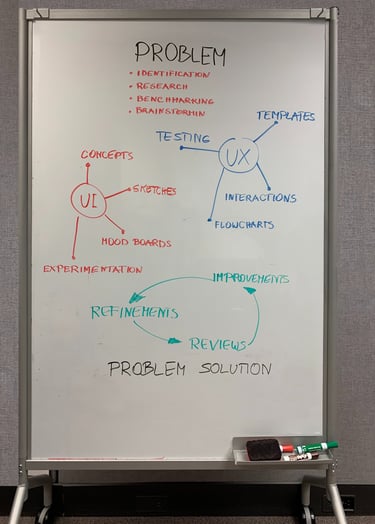
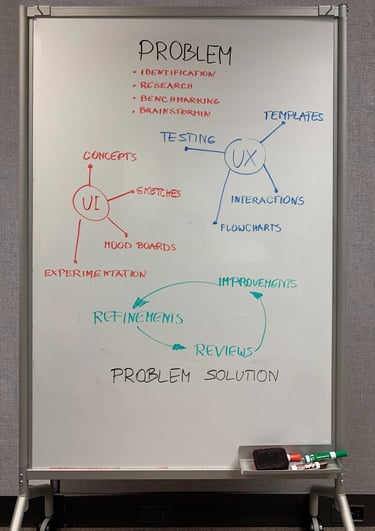
Discovery (team effort)
At the time this project was underway, each designer was responsible for every aspect of their work. The process began with in-depth research to understand customer and market needs, followed by close collaboration with engineers. During this phase, designers were very actively involved in creating intelligent User Experience.
Ideation, mood boards, proofs of concepts, and demos to communicate ideas and expectations.
creating personas, user scenarios
benchmarking
paper prototyping
user testing
Define (team effort)
identifying and defining the problem
establishing the scope and goals of the project
Design
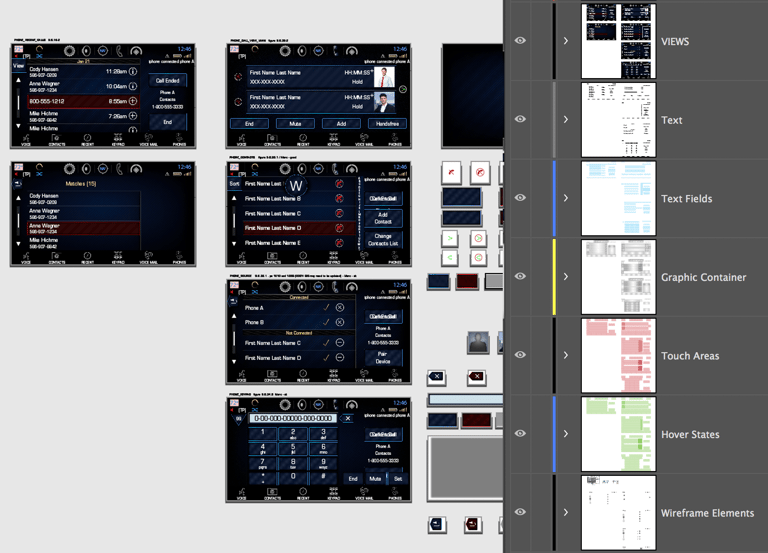
developing framework - creating multilayer layouts and templates. The infotainment system for the 2016 Cadillac CT6 was based on first-generation CUE wireframes that were created for an 8-inch display. The content needed to be adapted for a 10-inch screen. Separating different aspects of the UI made it easier to make the design more accurate, and easy for software developers to interpret
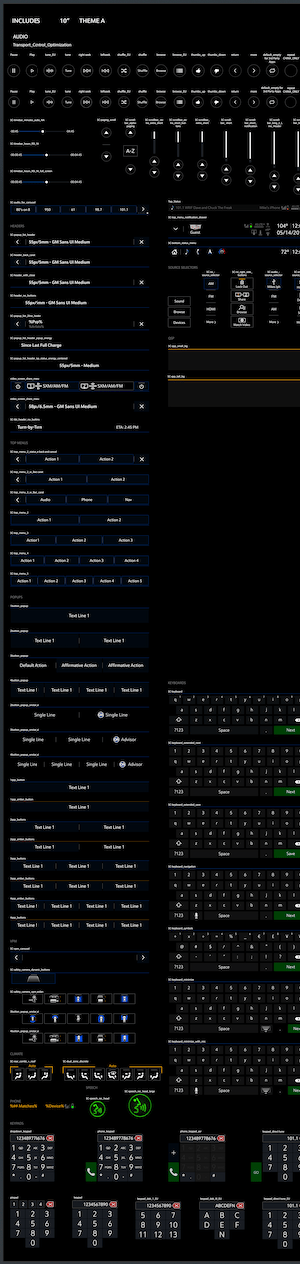
high-fidelity graphics
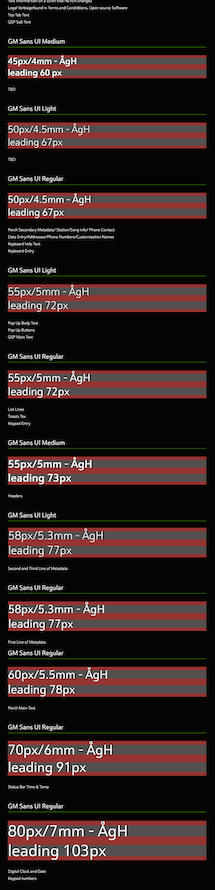
text
text fields (provided for translations)
graphic containers
touch areas
hover states areas where present
wireframes
Despite each designer being responsible for their work on a specific part of the infotainment, the beginning phase of the design process was still a team effort, as the overall styling had to be developed cohesively for the entire system. Ensuring a unified design across the system required collaboration to establish consistent visual and functional standards that would be applied across all applications.
developing a design system (font guide, style guide, components) specific to this vehicle.
In 2016, Design Systems were not yet the powerful UI development tools they are today. Since then, the UI creation process has become much more streamlined and efficient. To improve scalability and boost efficiency, I developed a comprehensive set of rules, guidelines, templates, and best practices. This approach helped streamline the design process, allowing me to build the UI for this vehicle much faster and more effectively.
Even within a single brand, there are multiple display sizes that vary by trim level. The system needed to be seamless, intuitive, and user-friendly, enhancing the driving experience without causing distractions. Visuals were designed to serve a clear purpose, complementing text to provide concise, easily accessible information at a glance.
©


Anna Maria Wagner 2024

